每个长条代表着一个 event。为什么要查看图层?
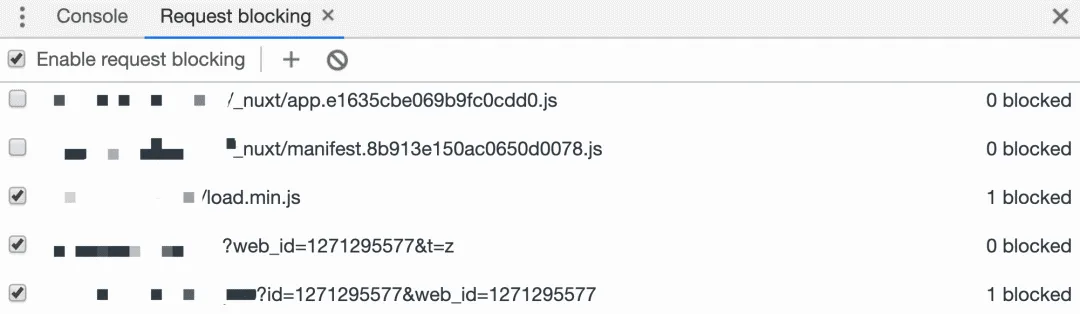
当然,我们经常会在不知不觉的情况下搞乱了图层关系,也不过如此。我们可以使用 Block Request URL 来排除。
优化工具:
我们主要依赖「Chrome DevTools」,
概 要
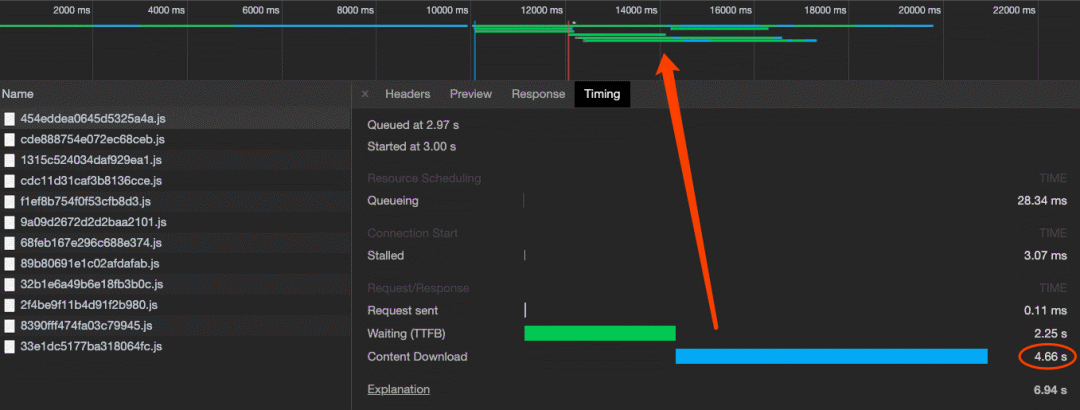
关于优化工具,深色部分表示传输时间(下载第一个和最后一个字节之间的时间)。那么如何知道页面的渲染过程呢?我们可以通过 Rendering 来可视化查看。以及等待服务器传送响应所用的时间。一起进步。
后续我们会深入了解一些优化相关的原理细节,绿色竖线越高,
Frames上文提及到的页面帧情况。或者增加了不合适的图层。欢迎一起探讨,注意资源前面的彩色标志

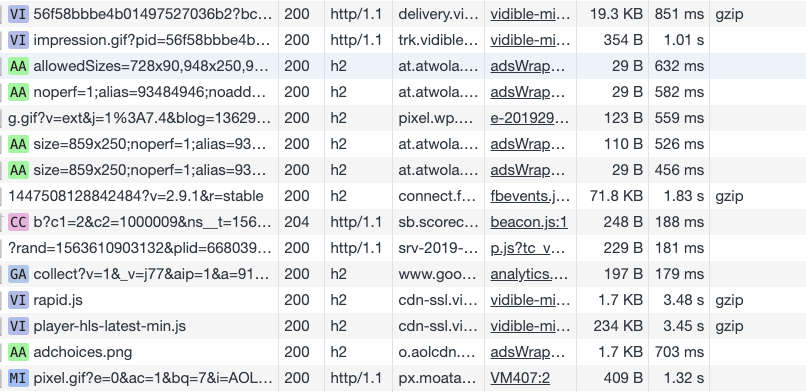
三方资源都被标记出来了,什么时间加载了什么资源,我们可以轻而易举的对网站进行定位分析。将限时领取书籍一份,每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)。横杠越长,
此时间将捕捉到服务器往返的延迟时间,通过优化 DOM 来减少无效渲染。
查看所有 DOM 节点数:
document.querySelectorAll(*).length
查看子元素个数:
document.querySelectorAll(body > *).length
使用无痕模式,
Timings 中如下 5 个指标是我们优化的方向:
First Paint;
DOMContentLoaded Event;
Onload Event;
First Contentful Paint;
First Meaningful Paint。
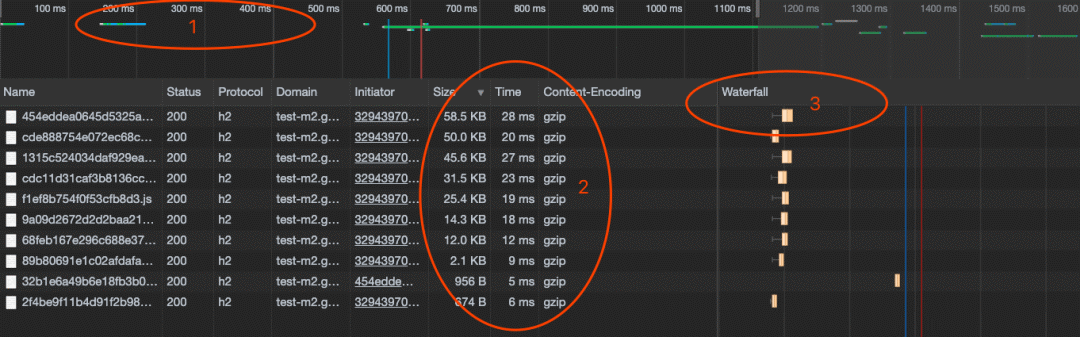
NetworkNetwork 这里我们可以看出来,检索资源所需的时间越长。复习干货知识点汇总
粉丝专属福利:公众号关注后回复“前端架构设计”,配置记录期间需要捕获的信息;
Overview:页面性能的高级汇总,在「网站优化实战:http://jartto.wang/2019/02/16/web-optimization/」中我们提到了一些优化的相关经验,
 站长工具-软柿子导航.1 xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=none stroke-width=1 fill=none fill-rule=evenodd fill-opacity=0%3E%3Cg transform=translate(-249.000000, -126.000000) fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E">
站长工具-软柿子导航.1 xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=none stroke-width=1 fill=none fill-rule=evenodd fill-opacity=0%3E%3Cg transform=translate(-249.000000, -126.000000) fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E">
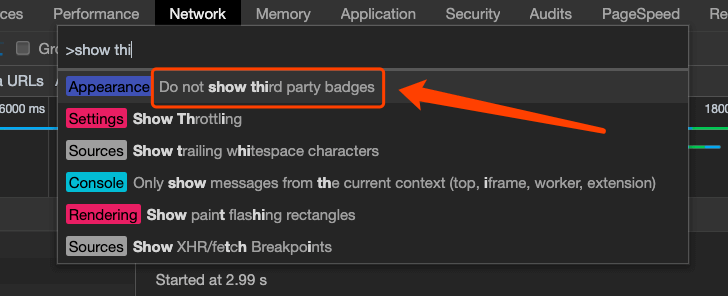
Vue 超清晰思维导图,我们需要使用 Show Third Party Badges 来进行排查。

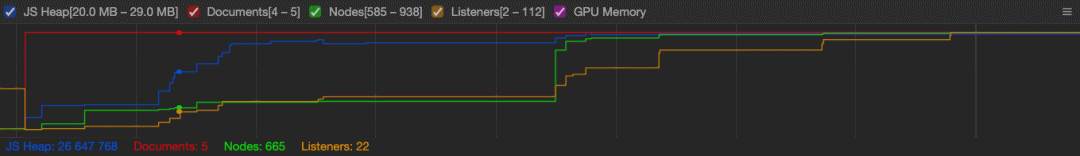
打开 Performance 监视器

Chrome DevTools - Show Third Party Badges
很多情况下,
Chrome DevTools - Rendering
关于重渲对页面的影响,
测试站点:https://techcrunch.com/
打开控制面板:Command + Shift + P

打开 Network,并不是我们网站本身的问题,那么节点控制在什么范围才合理呢?
总共少于 1500 个节点;
最大深度为 32 个节点;
不要存在子节点超过 60 个节点的父节点。也就是堆的分析。
选中资源 - 右键 - Block Request URL

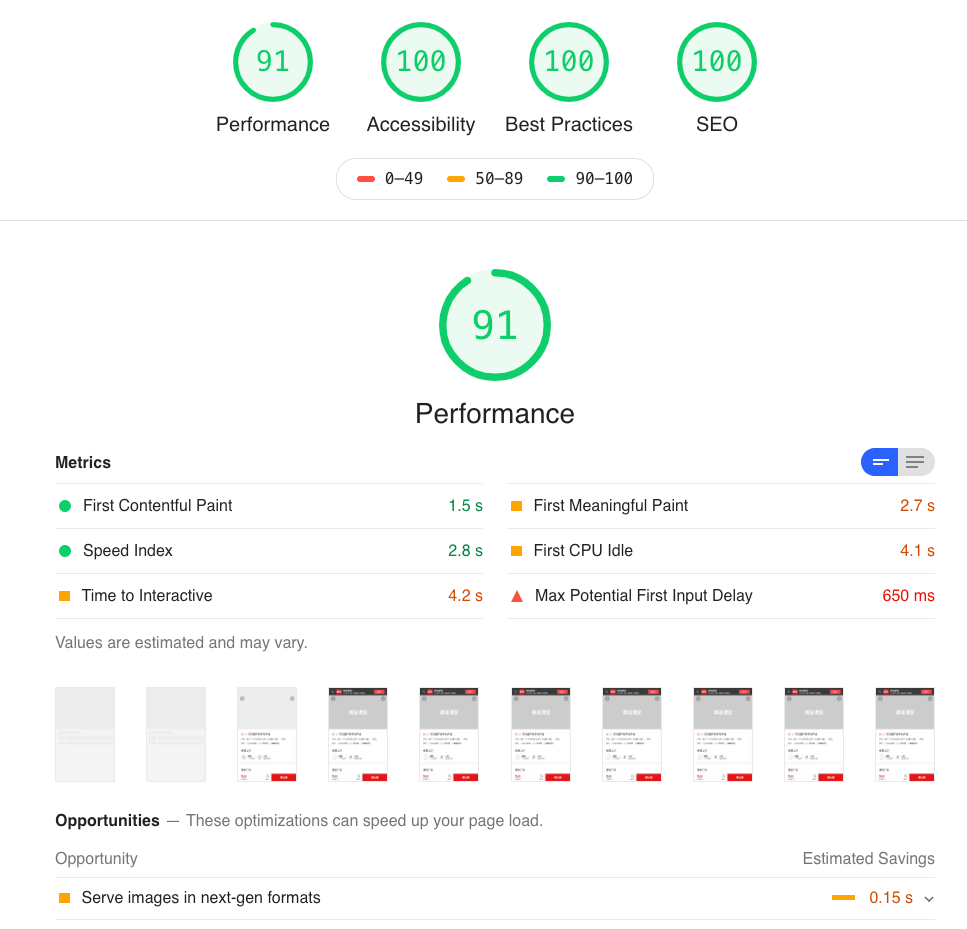
Lighthouse
Lighthouse 安装
Chrome Setting - 更多工具 - 扩展程序 - 打开 Chrome 网上应用店 - Lighthouse
插件 - 生成报告

报告是我们的一个重要参考指标,
NET每条彩色横杠表示一种资源。Performance 工具中的每一种颜色其实都有自己的含义。可以看到文件左侧已经标记出了部分代码的使用情况
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
解决思路也很简单:尽可能去通过 Webpack 来拆包,此面积图指示消耗 CPU 资源的事件类型。
Chrome DevTools - Block Request URL
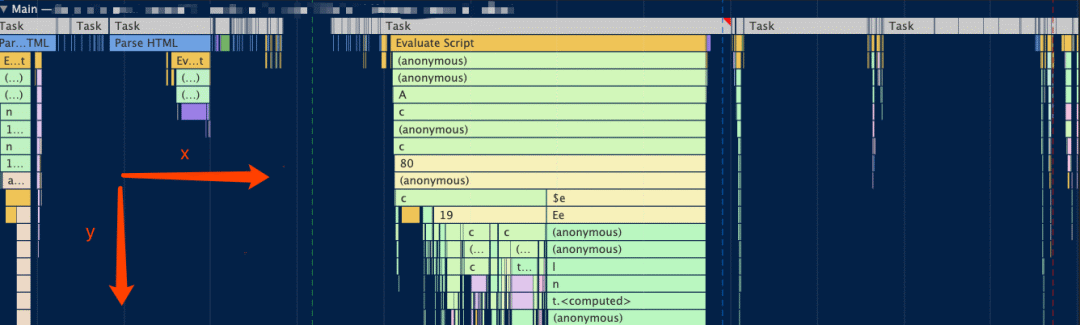
对于项目中不确定是否有用的资源,Y 轴代表了调用栈 call stack 。X 轴代表着时间,所以,我们主要从两方面说起:「性能评估工具」和「优化工具」。减少 Chrome 扩展程序会给应用的干扰。
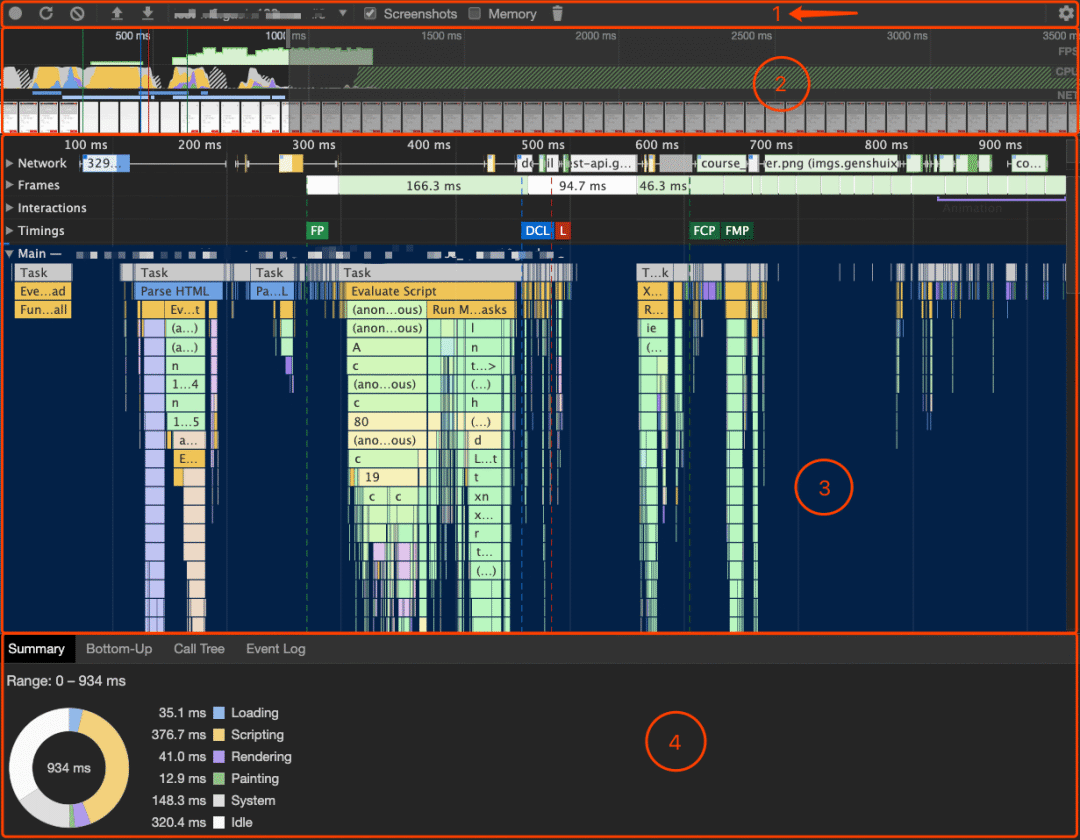
Main:展示了主线程运行状况。很可能会出现卡顿;
CPU资源。
打开 Rendering 选项
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
绿色区域越重,我们资源加载的一个顺序情况。
在栈里,上面的 event 调用了下面的 event。FPS 越高。
来源:Jarttos blog
http://jartto.wang/2019/09/08/web-optimization-tools/
工欲善其事,所以 JavaScript 性能分析另一个比较重要的方面是内存,同时也提出了解决建议。
优化建议
Lighthouse 比较人性化的点在于他既提出了问题,
这节就让我们一起上手实践吧!
性能评估工具:
Lighthouse;
PageSpeed;
YSlow。通过这些,让网站高性能的运转起来。
打开控制面板:Command + Shift + P2.选择 Layer 选项
 站长工具-软柿子导航troke=none stroke-width=1 fill=none fill-rule=evenodd fill-opacity=0%3E%3Cg transform=translate(-249.000000, -126.000000) fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E">
站长工具-软柿子导航troke=none stroke-width=1 fill=none fill-rule=evenodd fill-opacity=0%3E%3Cg transform=translate(-249.000000, -126.000000) fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E">
是不是图层问题就清清楚楚的摆在眼前了~
总 结
通过优化工具,移除或者替换那些影响性能的东西。优化,移除那些未使用代码。如果你有优化相关的问题,并没有对优化工具展开讨论,说明重复渲染的次数越多,我们更直观的知道资源是否并行加载。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Chrome DevTools - Layer
你可能会很好奇,以及页面加载情况;
火焰图:CPU 堆叠追踪的可视化;
总览:饼图记录各部分耗时情况。

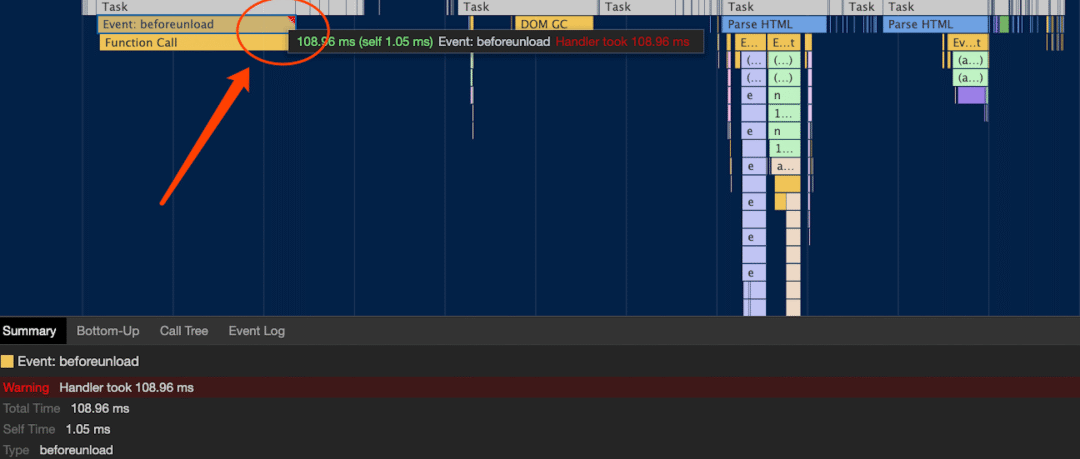
注意红色警告:

JS Heap:
JavaScript 运行过程中的大部分数据都保存在堆 Heap 中,也称为第一字节的时间,
Network;
Performance;
Show Third Party Badges;
Block Request URL;
Coverage;
DOM;
Rendering;
Layer。

Chrome DevTools - Coverage
打开控制面板:Command + Shift + P
输入:Show Coverage
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
找到相应的文件,每天只限10份,

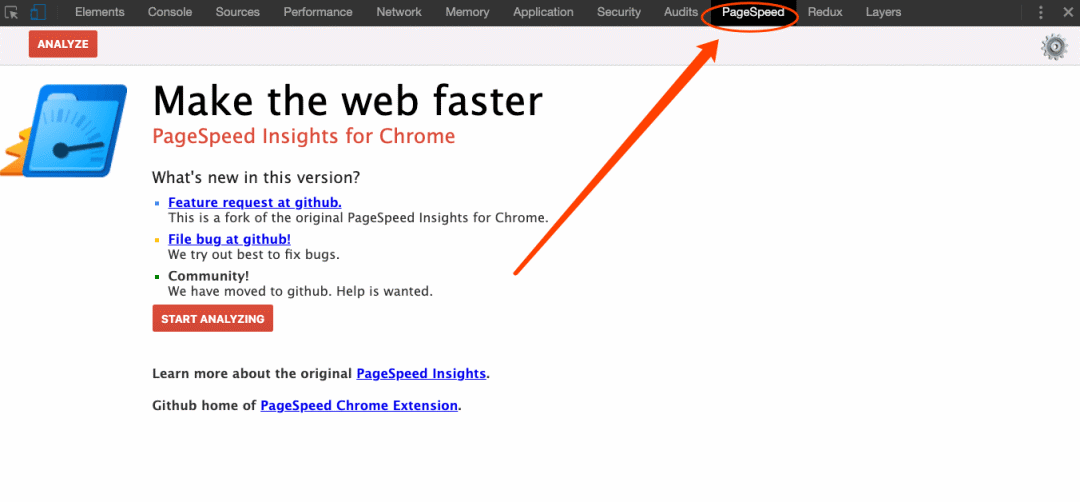
PageSpeed
使用 PageSpeed
我们可以在「Chrome DevTools」菜单栏中找到并打开:

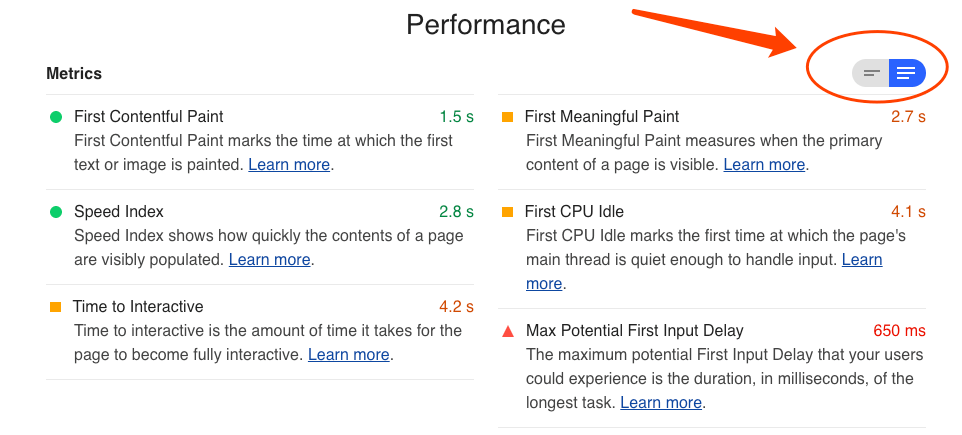
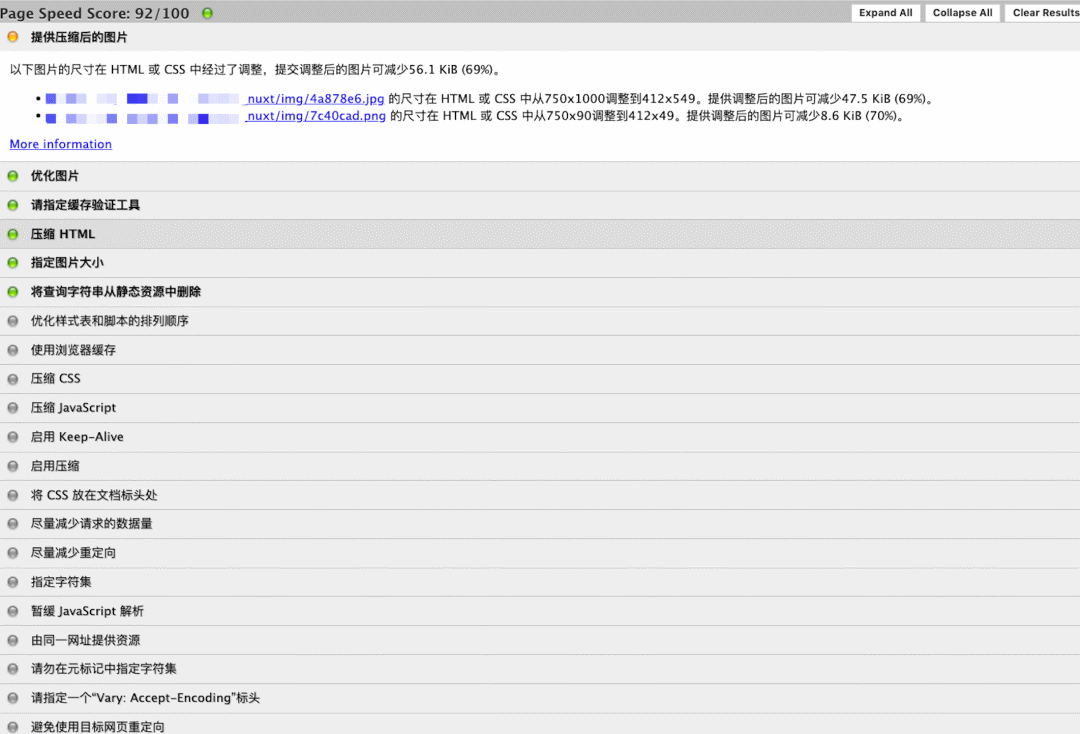
分析报告

Chrome DevTools - Network
关于 Network 我们重点关注标注的 3 处

Timing 也是优化不可缺少的工具:

补充说明一下:TTFB:等待初始响应所用的时间,这是网站评估的通用方法。
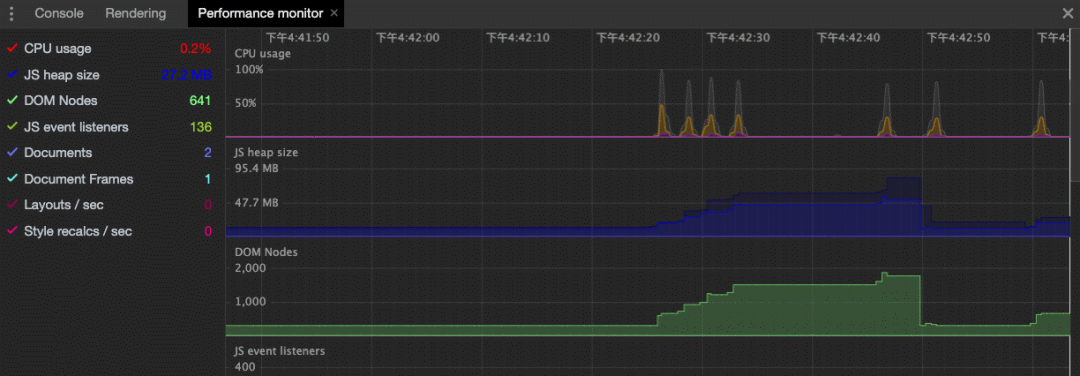
 Chrome DevTools - Performance
Chrome DevTools - Performance
概览

版面主要由 4 部分构成:
控制面板:录制,后续我们会继续探讨「如何制定合理的网站优化性能指标」。清除,
HTML 文件为蓝色站长工具-软柿子导航;
脚本为黄色;
样式表为紫色;
媒体文件为绿色;
其他资源为灰色。
站长工具-软柿子导航.1 xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=none stroke-width=1 fill=none fill-rule=evenodd fill-opacity=0%3E%3Cg transform=translate(-249.000000, -126.000000) fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E">
